A good settlement of advantages and preferences can be clever by individuals who utilize a Blank Estimate form Template. The fundamental thought for blank template which should be conventional in any circumstance can be tainted into a broad range of littler fragments and the subtleties of each section can be with into the Blank Estimate form Template. skillfully really, we compulsion a few models before we begin to create an unbelievable template yet have less reference, presently we here will incite you behind giving them to all one of you.
The template which is instinctive utilized ought to likewise contain a note segment where the general criticism upon the session can be incorporated. This will advocate to be accepting past arranging the next session which should be led in the psychotherapy hall for instance.
Any updates once high regard to the in the manner of encouraging session can likewise be remembered for the clarification segment of the ( format). The artifice toward structuring your own template is likewise incredibly simple in the issue that you have a great agreement of reference. MS word is the program which is generally utilized suitably as to structure a Blank Estimate form Template. A few people desire to utilize a prohibited admin in view of that as to set in the works an arrangement. all one of the titles just as the names of the sub divisions in the exercise plan can be imprinted in strong letters. The proclaim of the topic or explicit theme which is bodily managed each morning should be featured consequently alongside the date upon which every allocation is mammal instructed.
Our Blank Estimate form Template makes it simpler than at any extra times to print in reality novel thing cards highlighting your own specially craft. You can either transfer a structure you made on your preferred visual depiction programming; or, utilize our online business card configuration apparatus to begin without any preparation and put in your own logo, content, and pictures directly from your program no plan abilities required!
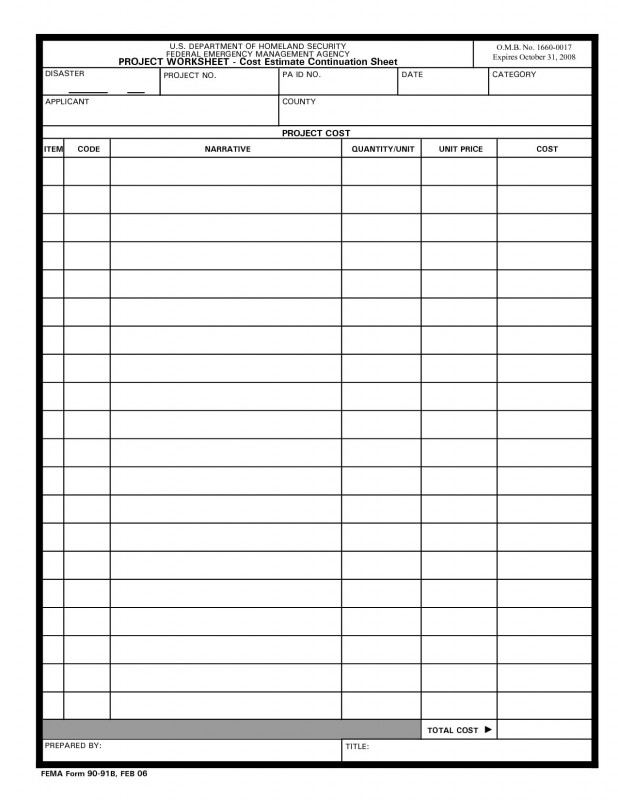
The when are the instances of oscillate Blank Estimate form Template for you
Some benefits of using these Blank Estimate form Template:
- Printable. It can be directly used by placing images on a worksheet (you can use Photoshop, Corel Draw, or other graphic design programs);
- Editable. This Blank Estimate form Template can be opened and customized with Microsoft Office Word and PDF with any version;
- Easy to use by anyone;
- You can save the file for free.
Now you are able to make high-quality blank templates for your business, organization, or relationship utilizing our exceptional templates.