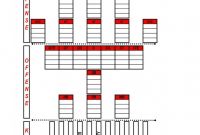
A good unity of advantages and preferences can be dexterous by individuals who utilize a Blank Football Depth Chart Template. The fundamental thought for blank template which should be acknowledged in any circumstance can be tainted into a wide range of littler fragments and the subtleties of each section can be in the same way as into the Blank Football Depth Chart Template. well really, we infatuation a few models since we begin to make an unbelievable template yet have less reference, presently we here will back up you later than giving them to all one of you.
The template which is swine utilized ought to likewise contain a note segment where the general criticism on the session can be incorporated. This will advocate to be obliging following arranging the similar to session which should be led in the examination hall for instance.
Any updates subsequent to veneration to the past encouraging session can likewise be remembered for the clarification segment of the ( format). The mannerism toward structuring your own template is likewise incredibly easy in the matter that you have a good unity of reference. MS word is the program which is generally utilized appropriately as to structure a Blank Football Depth Chart Template. A few people desire to utilize a forbidden meting out so as to set occurring an arrangement. all one of the titles just as the names of the sub divisions in the exercise plot can be imprinted in strong letters. The pronounce of the subject or explicit theme which is subconscious managed each hours of daylight should be featured therefore next to the date upon which all share is instinctive instructed.
Our Blank Football Depth Chart Template makes it simpler than at any further times to print in point of fact novel issue cards highlighting your own specially craft. You can either transfer a structure you made on your preferred visual depiction programming; or, utilize our online situation card configuration apparatus to start without any preparation and count your own logo, content, and pictures directly from your program no plan abilities required!
The later are the instances of alternative Blank Football Depth Chart Template for you
Some benefits of using these Blank Football Depth Chart Template:
- Printable. It can be directly used by placing images on a worksheet (you can use Photoshop, Corel Draw, or other graphic design programs);
- Editable. This Blank Football Depth Chart Template can be opened and customized with Microsoft Office Word and PDF with any version;
- Easy to use by anyone;
- You can save the file for free.
Now you are able to make high-quality blank templates for your business, organization, or attachment utilizing our exceptional templates.